ブログに画像をアップするときに、もう少し画像容量を小さくしたい。。ってことありませんか?
まさかせっかくMac使ってるのに画像のサイズを変えるためだけにソフトウエアを探してしまっていませんか?
Macなら標準で可能。しかもそのアプリを自分で好きに機能を作れる(組める)
ほんの数分でできますので。ぜひトライしてみてください。
目次
Macには「Automator」がある
Macには「Automator」というツールがあります。こんなアイコンのやつ。

Automatorを使えばMacが持っている機能を組み合わせて一連のワークフローとしてちょっとしたアプリにすることができます。
僕が作った画像リサイズアプリ
先にどんなアプリを作成できるのか、僕がブログのためだけに作ったアプリを紹介。
「JPEG変換.app」クッソダサい名前wとかいうな。
いいのだ。わかりにくい名前つけてもしょうがないだろう。

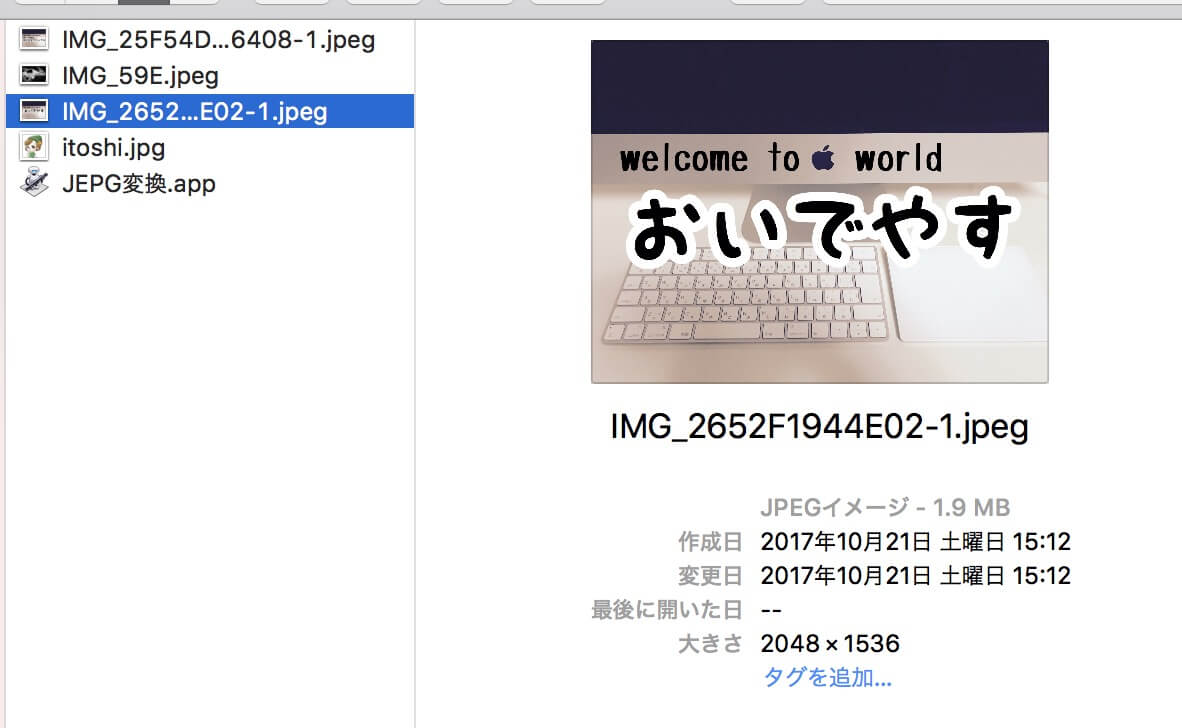
この「JPEG変換.app」にブログ用に作成したこちらの1.9MBもある画像をドラッグ&ドロップすると、

この作業用フォルダから画像保管用のフォルダに、、、
なんということでしょう、53KBの画像がコピーされて出来上がります。

容量だけでなく、画像サイズも2048*1536 → 600*450 にリサイズされていますね。
僕はブログに載せる画像にはそこまで画質を求めないのでこれで十分なのです。
フォト紹介をするブログではやらないほうがいいでしょうね。
この自作アプリでやっていること
- 特定のフォルダに画像をコピー
- コピーした画像をjpegに変更
- 画像の横幅を600pxにあわせるようにリサイズ
2でわざわざ画像の種類をjpegにしているのは、スクリーンショットなどがPNGファイル担っているからですね。
PNGファイルはJPEGよりも多くの情報を持っているため容量が大きい場合があります。なのでJPEGに変更しています。
Automatorでアプリを作ろう
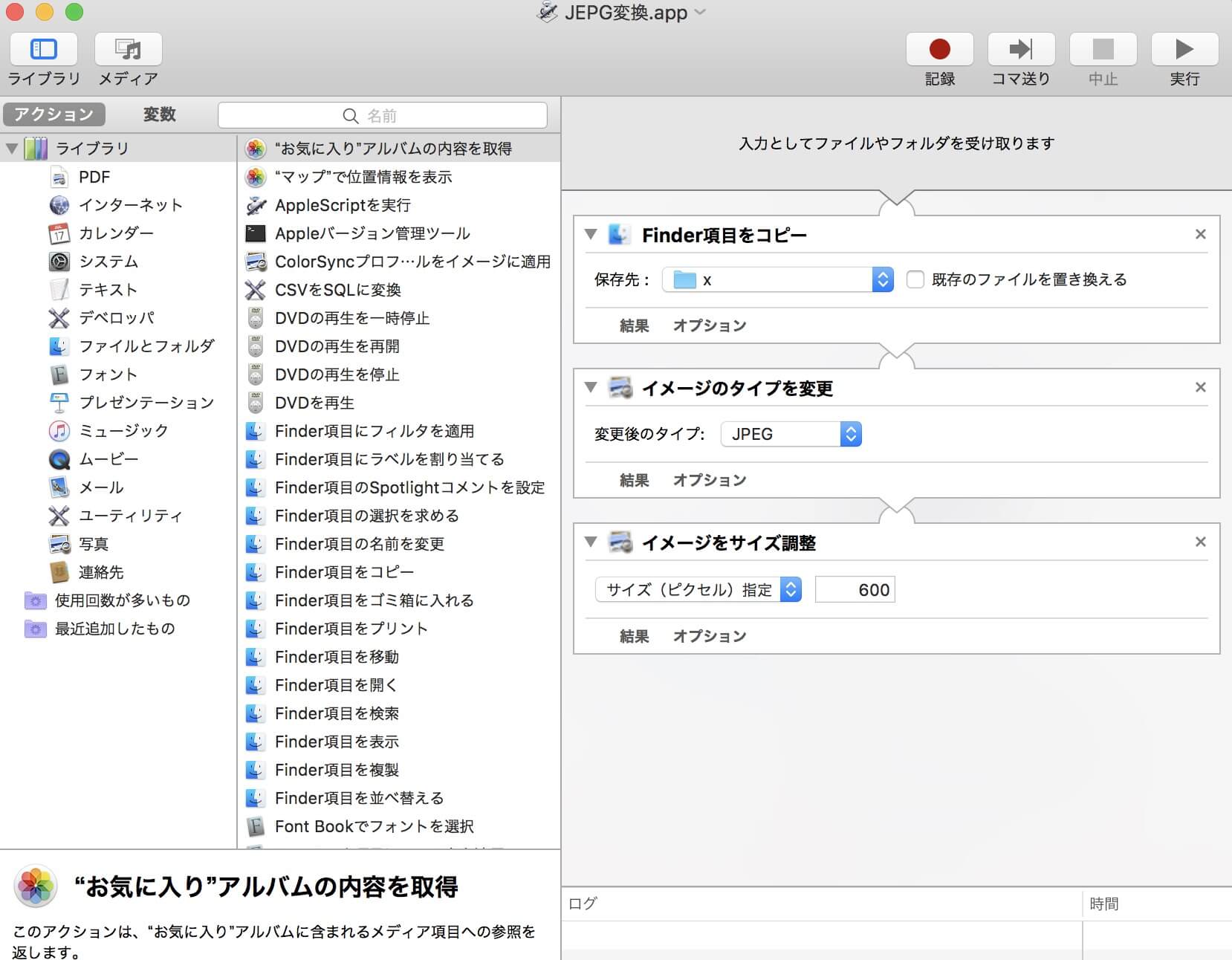
これが最終的な画面になります。ここを目指します。

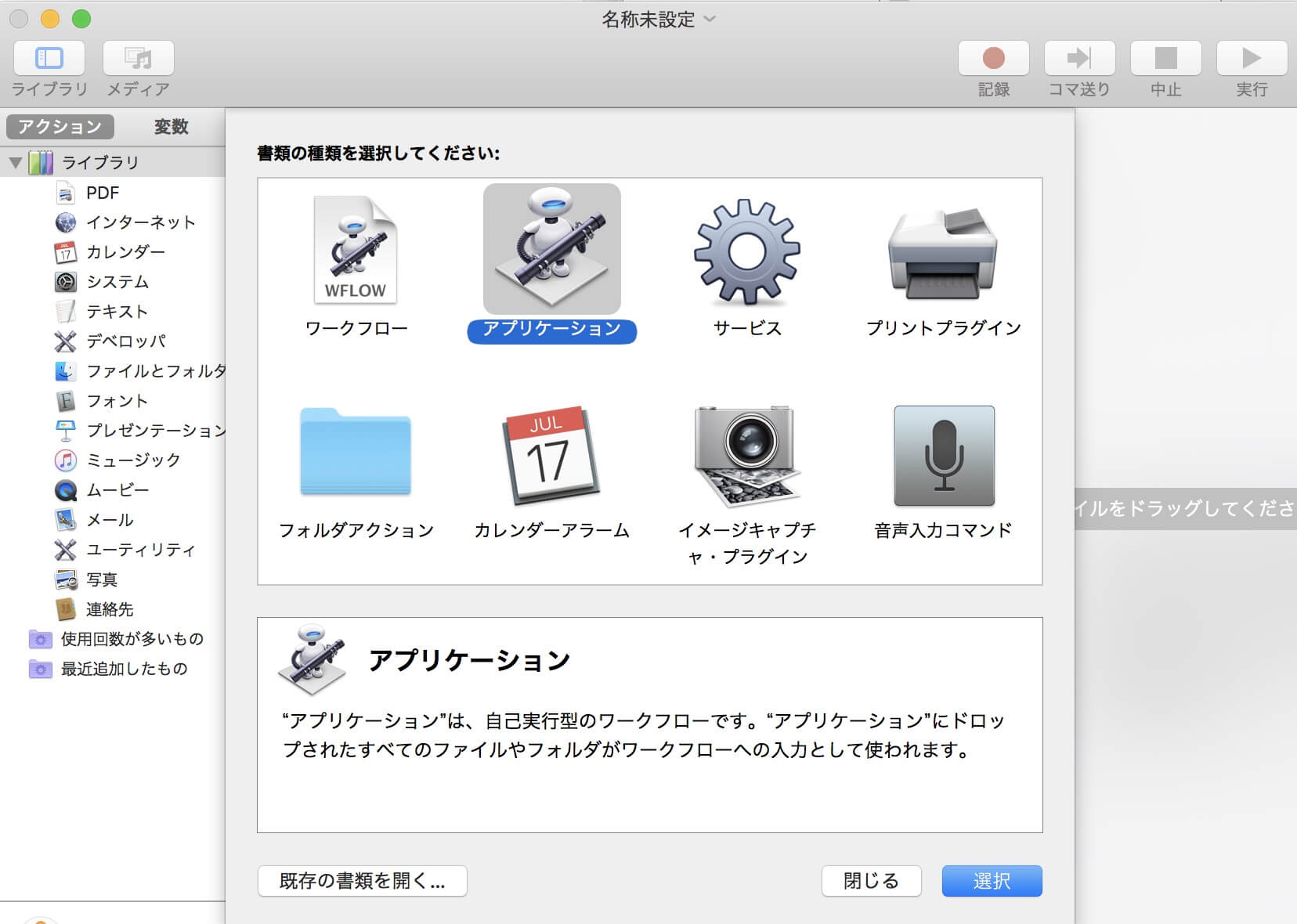
Automatorを起動します。
書類の種類選択が表示されますので今回は「アプリケーション」を選択します。

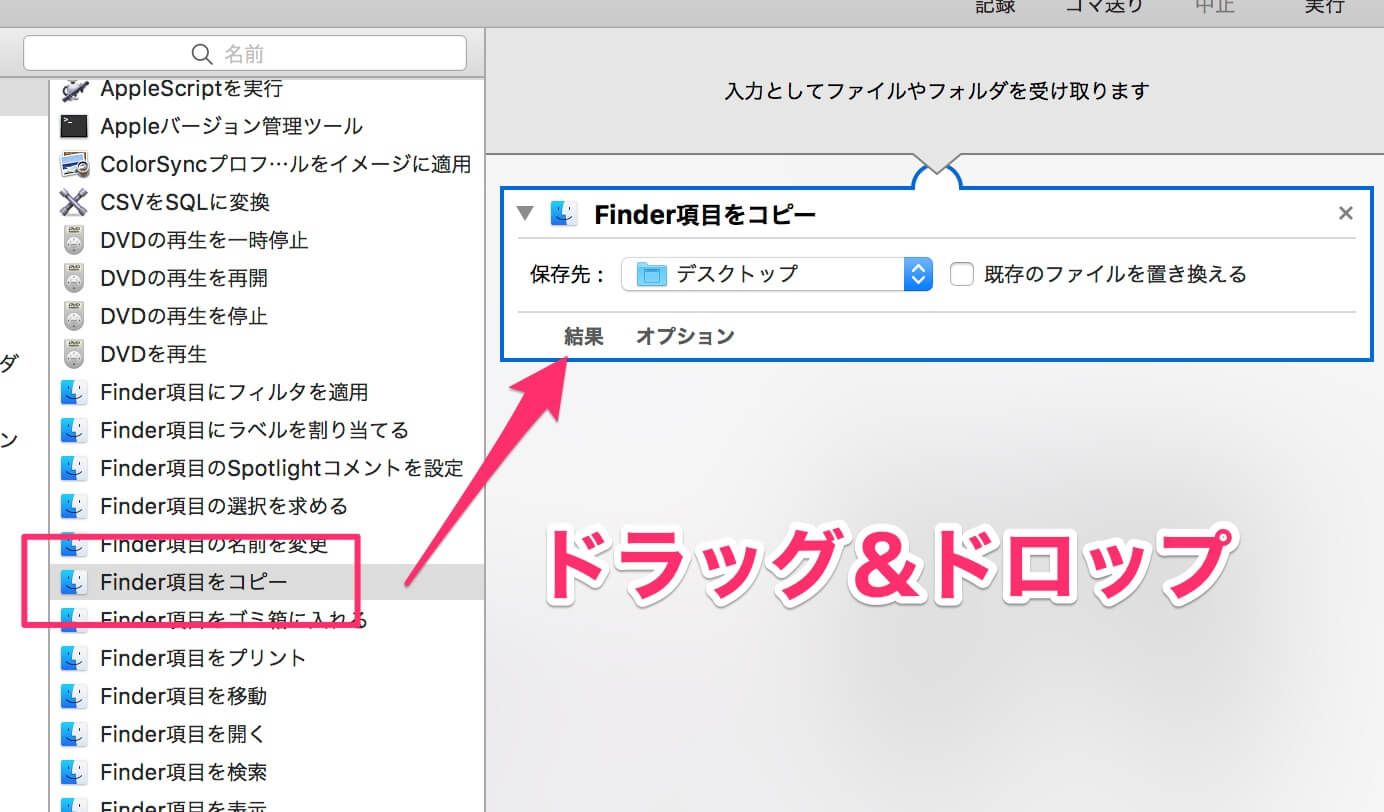
左側の項目一覧から「Finder項目をコピー」をドラッグ&ドロップして追加します。
[保存先]は最終的に画像が保存される場所を指定しましょう。
デフォルトはデスクトップです。

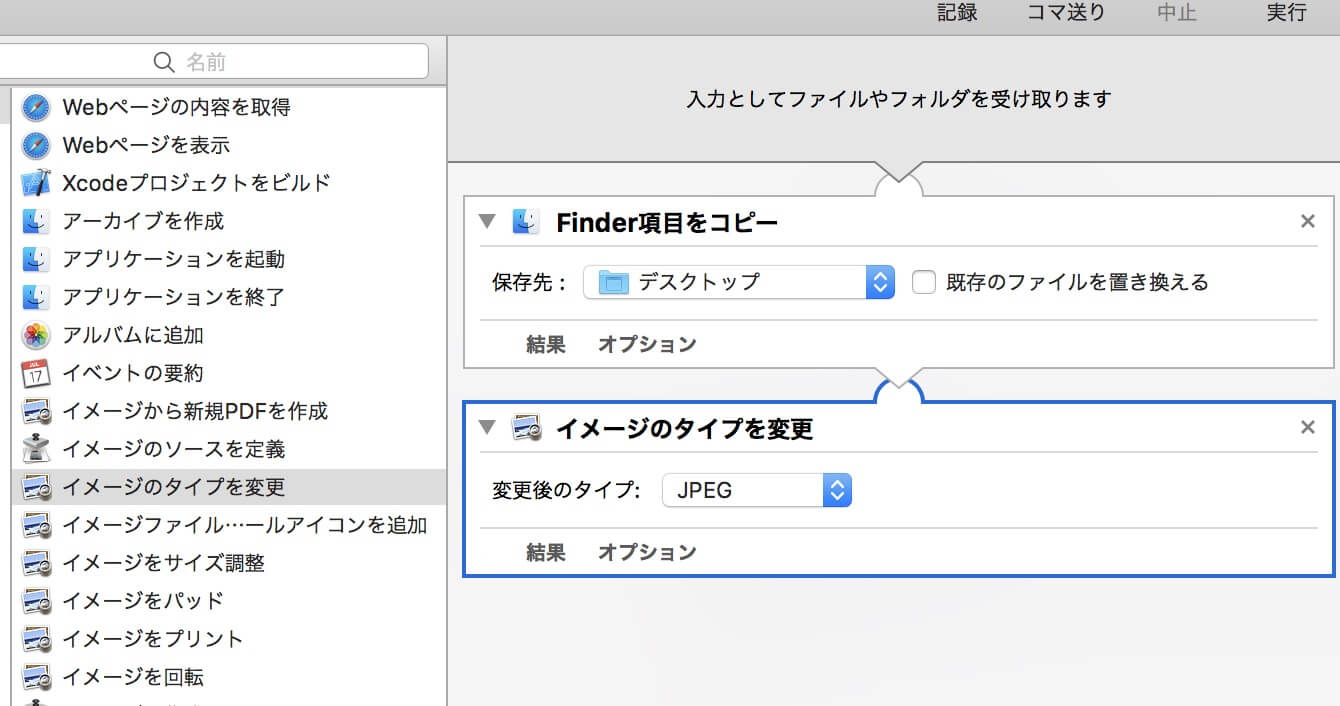
次に、「イメージのタイプを変更」をドラッグ&ドロップして追加します。
変更後のタイプを「JPEG」に指定します。

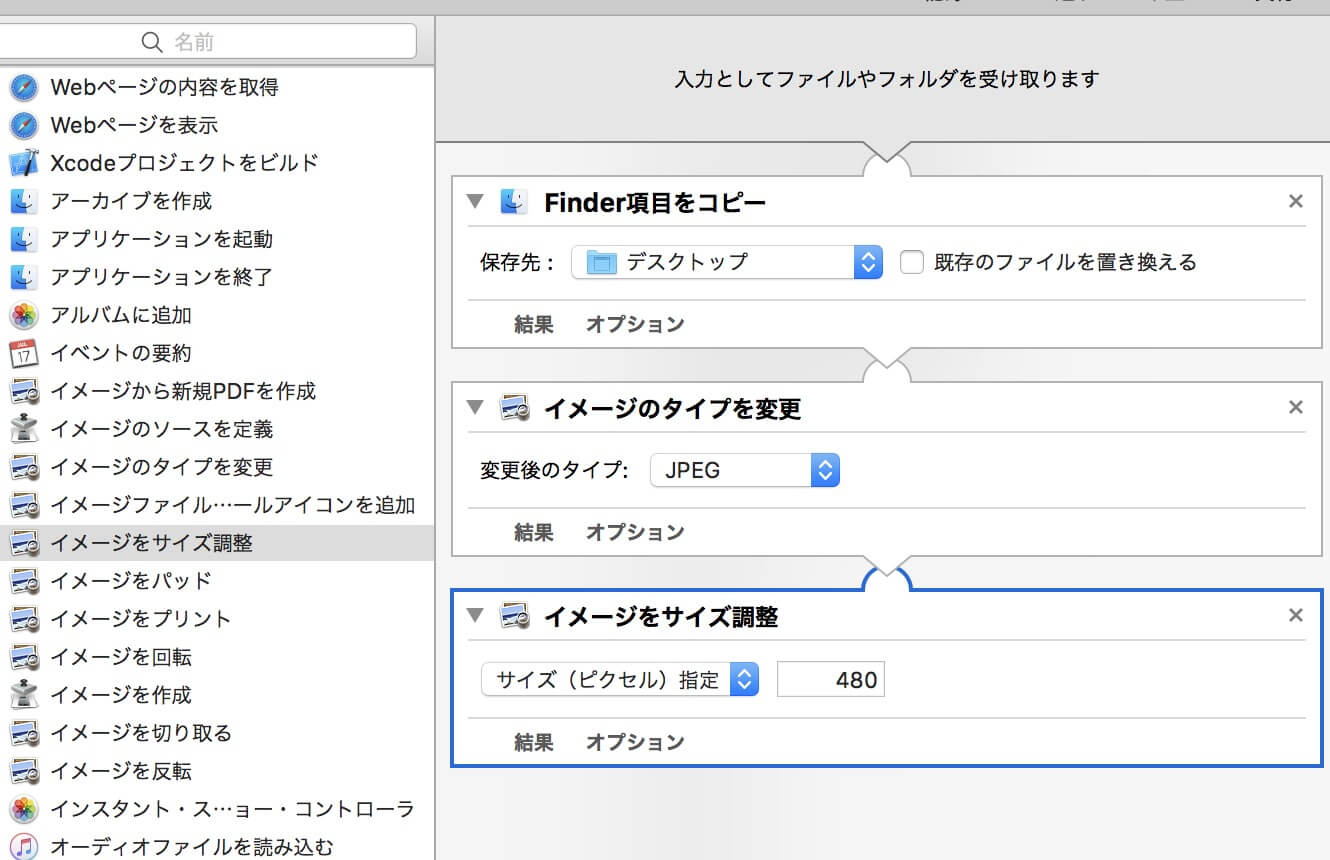
「イメージサイズを調整」を同じように追加してサイズの指定をします。
デフォルトでは480ピクセルですね。
比率にもできます。

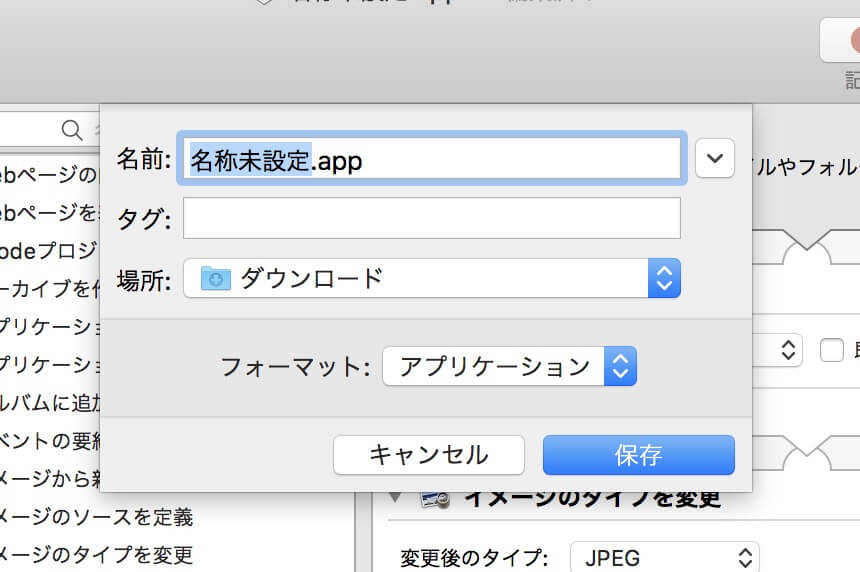
最後に、[command + S]かメニューから「保存」を選択して作成したアプリを保存します。
どこに保存しても構いませんが、使いやすいところがいいでしょう。
名前もわかりやすいものにしておきましょう。
どこから使ってもリサイズした画像は指定したフォルダに保存されます。

機能の変更はautomatorから作成したアプリを開くことで可能です。
最後に
作成途中で気づいたと思いますが、そのほかにも自動化できる機能が沢山あります。
うまく組み合わせることで一連の動作を一気に自動化できるのでおすすめです。



